WordPress cung cấp nhiều plugins để tối ưu hóa hình ảnh, trong đó LiteSpeed Cache là một plugin mạnh mẽ với hơn năm triệu website sử dụng. Bài viết này sẽ hướng dẫn bạn sử dụng tính năng Image Optimization của LiteSpeed Cache để tối ưu hóa hình ảnh giúp tăng tốc cho Website của bạn.
Nội Dung
Cài đặt plugin LiteSpeed Cache
Lưu ý: trước khi sử dụng tính năng nén ảnh của plugin LiteSpeed Cache, vui lòng gỡ bỏ các plugin khác có cùng chức năng.
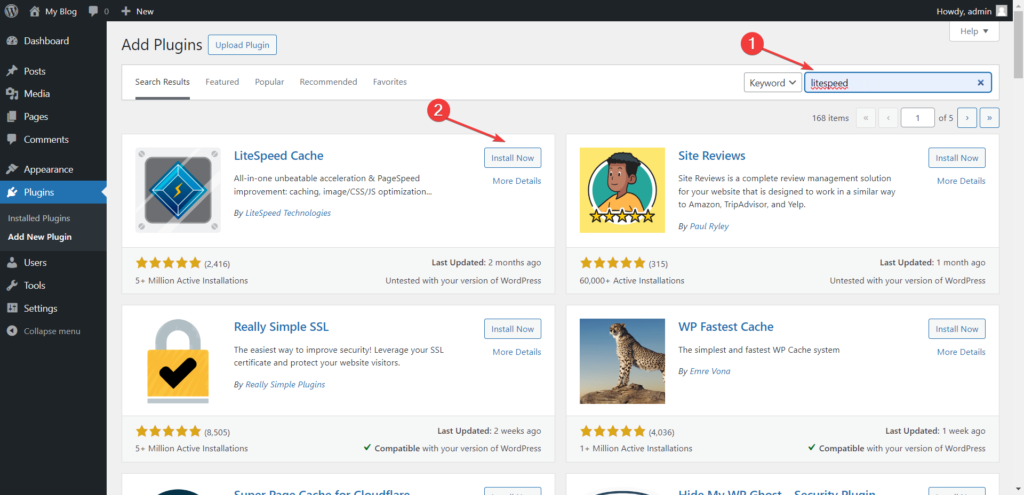
Truy cập trang quản trị WordPress của bạn, vào phần Plugins → Add New Plugin → Search LiteSpeed → Install Now

Sau khi cài đặt xong thì bạn Active plugins để sử dụng.
Cấu hình LiteSpeed Cache
Cấu hình QUIC.cloud
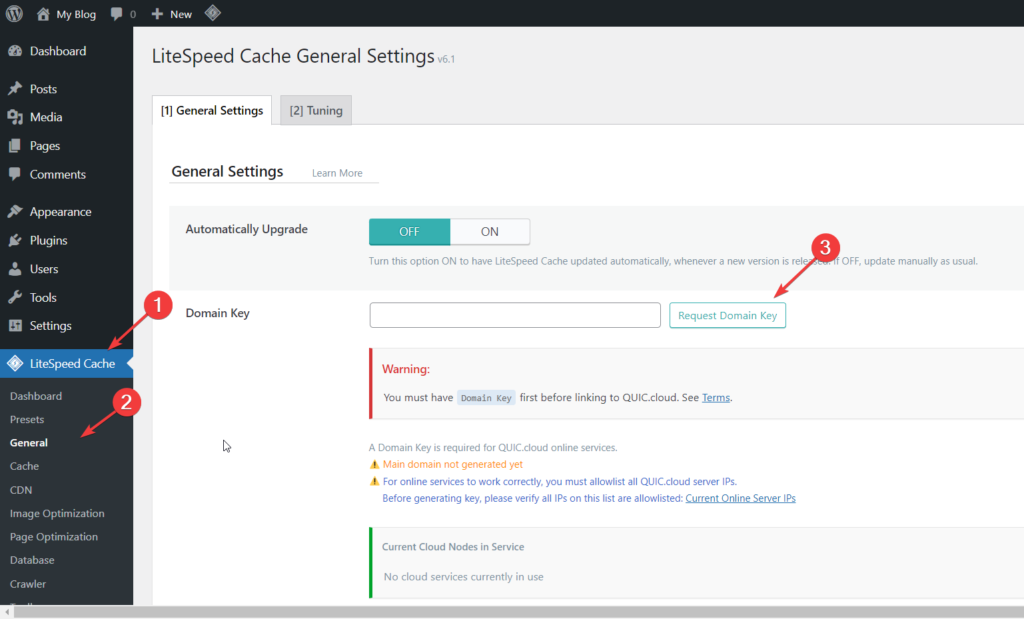
LiteSpeed Cache → General → Request Domain Key để liên kết với QUIC.cloud

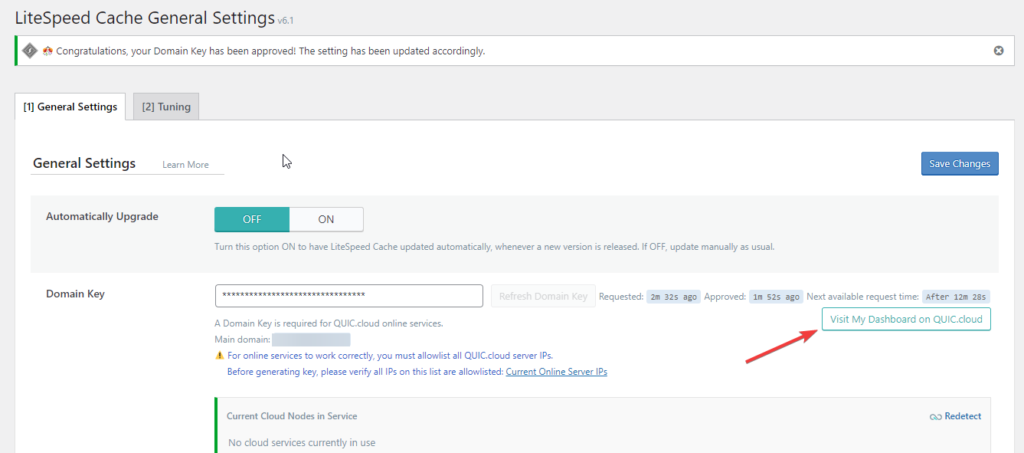
Request xong thì đợi khoảng 5p rồi F5 lại trang để có Domain Key và click Visit My Dashboard on QUIC.cloud để setup tiếp.

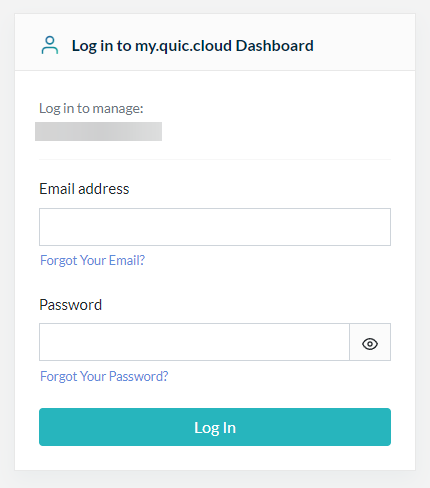
Tại đây bạn phải đăng nhập tài khoản QUIC.cloud để quản lý domain của bạn, nếu chưa có hãy đăng ký.

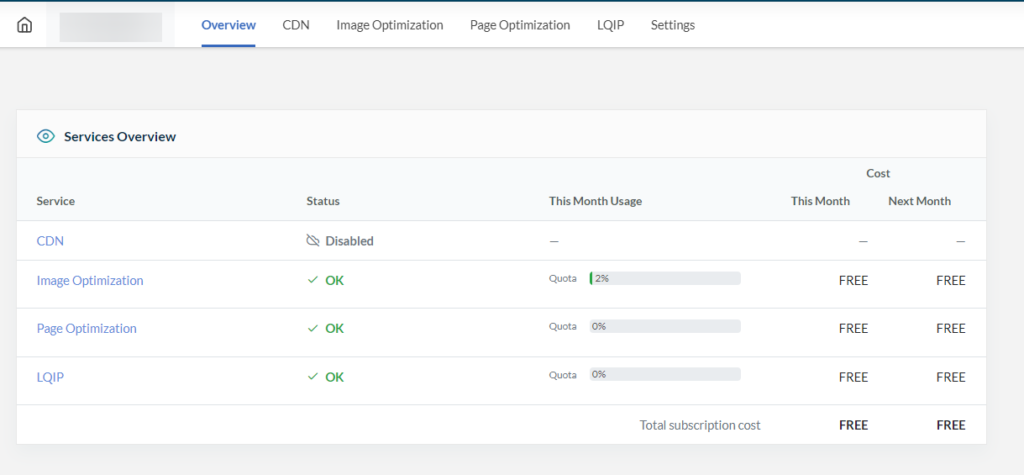
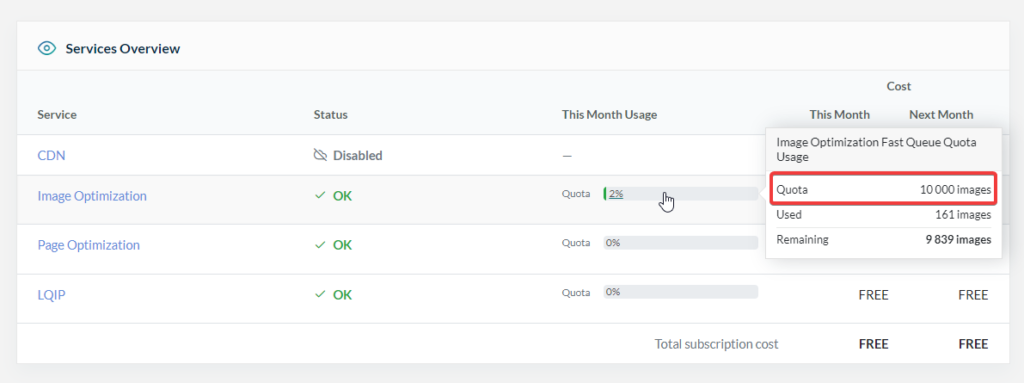
Sau khi đăng nhập thành công bạn sẽ xem được thông tin sau:

Đối với gói Free bạn sẽ được tối ưu 10.000 hình ảnh/tháng.

Như vậy là đã xong phần cấu hình liên kết domain với QUIC.cloud, tiếp theo là cấu hình phần Image Optimization.
Cấu hình Image Optimization
Sau khi đã cấu hình QUIC.cloud để lưu hình ảnh được tối ưu, vHost sẽ hướng dẫn bạn cấu hình các setting để tối ưu hóa hình ảnh.
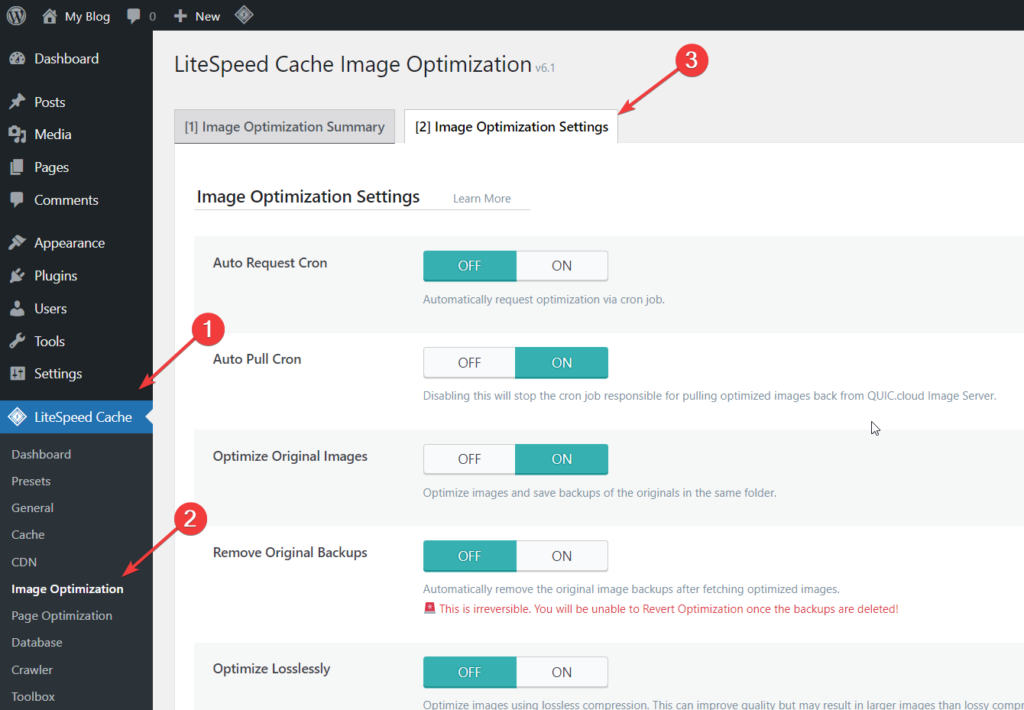
Click LiteSpeed Cache → Image Optimization → Image Optimization Setting

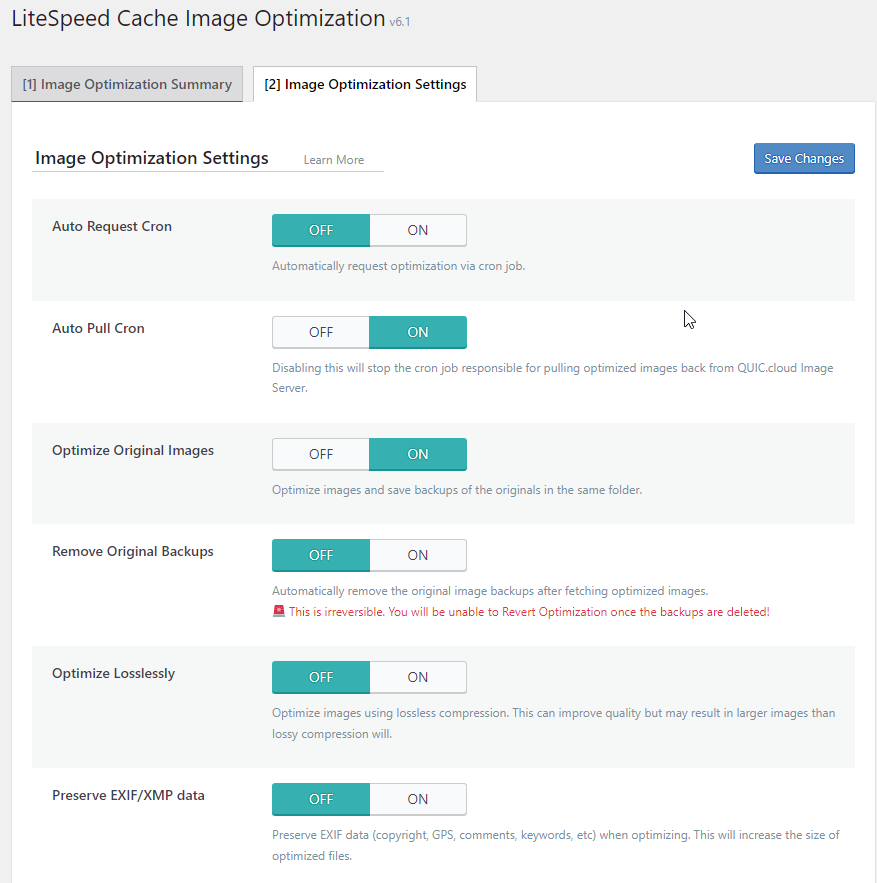
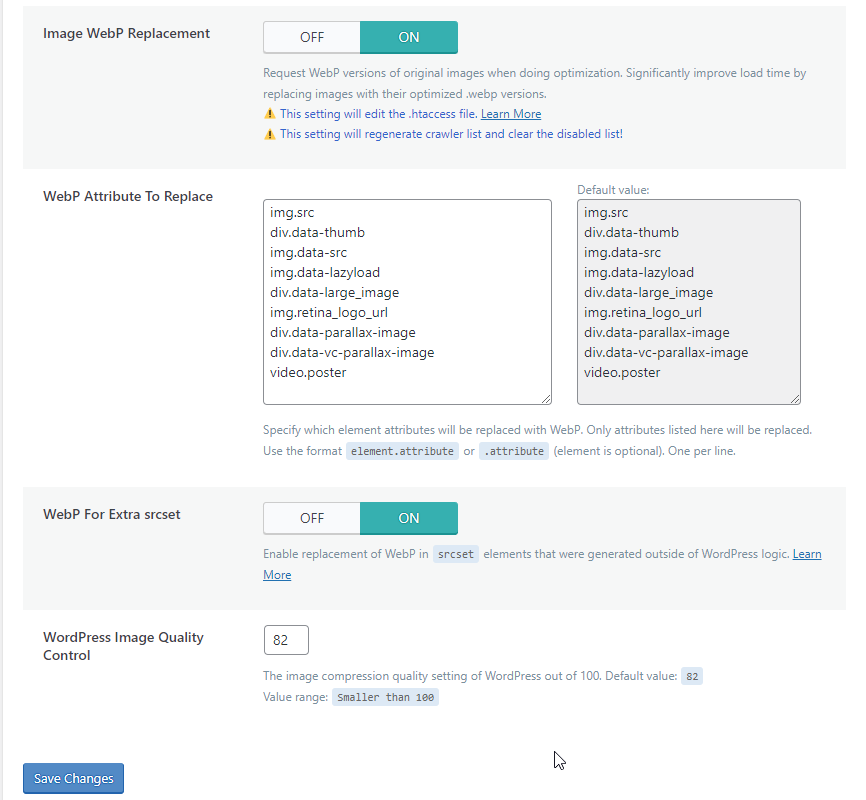
Chi tiết các setting đề xuất bạn sử dụng:


Trong đó:
- Auto Request Cron: tự động gửi yêu cầu nén ảnh bằng cron job khi có ảnh upload lên Media Library.
- Auto Pull Cron: tự động download ảnh đã nén về host bằng cron job.
- Optimize Original Images: tối ưu cả hình ảnh gốc.
- Remove Original Backups: xóa bỏ ảnh gốc sau khi tối ưu.
- Optimize Losslessly: sử dụng chế độ nén không giảm chất lượng ảnh.
- Preserve EXIF/XMP data: giữ lại các thông tin về hình ảnh.
- Image WebP Replacement, WebP Attribute To Replace và WebP For Extra srcset: các tính năng giúp load định dạng ảnh WebP trên các trình duyệt web có hỗ trợ (thay cho JPG hay PNG).
- WordPress Image Quality Control: xác định mức chất lượng ảnh sau khi nén so với ảnh gốc (100). Giá trị khuyên dùng là 82. Giá trị này càng thấp thì ảnh càng mờ nhưng dung lượng giảm được càng nhiều và ngược lại.
Sau khi thực hiện xong các setting như hình bạn click vào nút Save Changes để lưu lại.
Sử dụng Image Optimization:
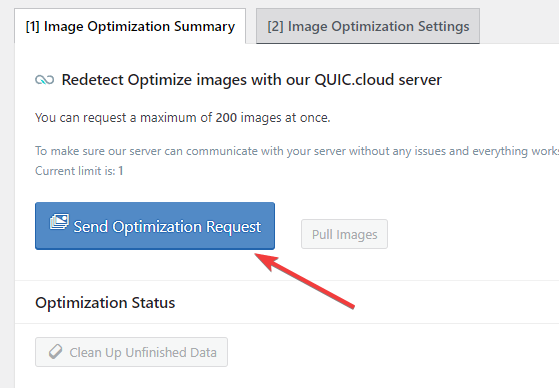
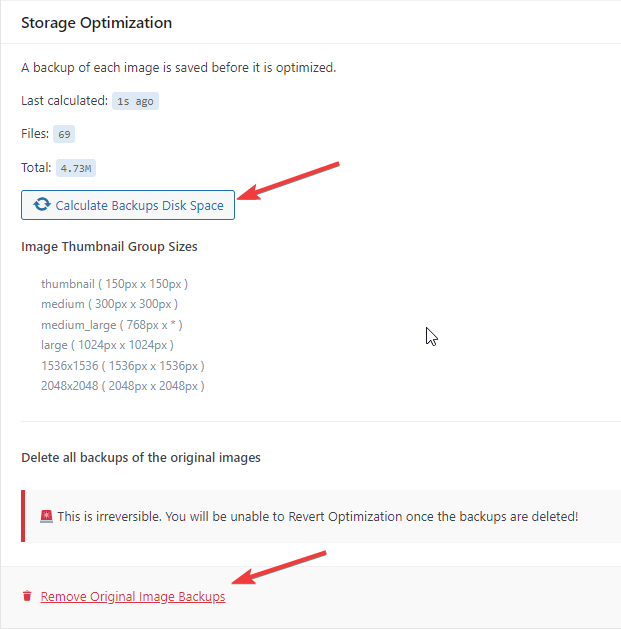
Chuyển qua tab Image Optimization Summary, tại tab này có các thông tin như sau:
Để thực hiện quá trình nén ảnh click vào Send Optimization Request.

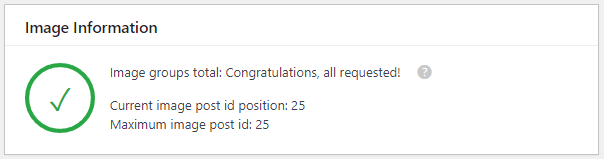
Thông tin về tổng số lượng ảnh, số ảnh đã được gửi yêu cầu nén tới server… trong mục Image Information.

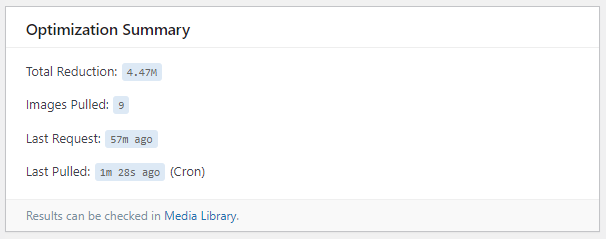
Thông tin về tổng dung lượng ảnh đã giảm được, số ảnh đã download từ server nén ảnh cũng như lần cuối gửi yêu cầu nén ảnh.

Sử dụng nút Calculate Backups Disk Space để kiểm tra dung lượng ảnh backup trong trường hợp bạn không bật tính năng Remove Original Backups. Nếu bạn muốn xóa ảnh backup để tiết kiệm dung lượng lưu trữ, hãy click vào nút Remove Original Image Backups.

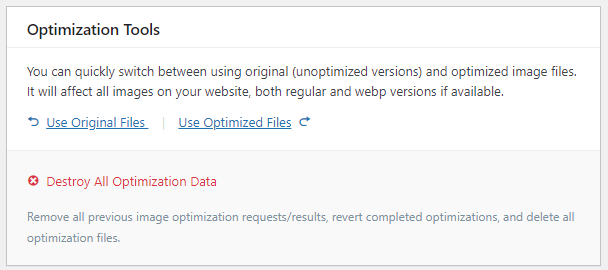
Trong trường hợp bạn muốn chuyển qua lại giữa ảnh chưa tối ưu và đã tối ưu, hãy sử dụng Optimization Tools. Tuy nhiên, điều này yêu cầu bạn phải tắt tính năng Remove Original Backups. Để xóa các dữ liệu về hình ảnh đã tối ưu, các bạn có thể click vào nút Destroy All Optimization Data (hãy cẩn thận trước khi bấm nút này vì hình ảnh được tối ưu sẽ bị xóa và không khôi phục được).

Kiểm tra hoạt động tối ưu hình ảnh
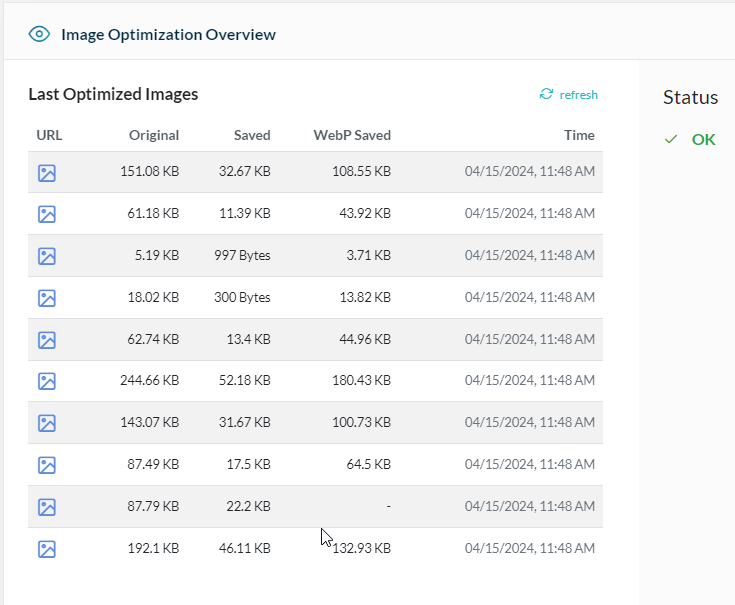
Tại trang quản lý của QUIC.cloud →Image Optimization bạn sẽ xem được các thông số như sau:

Trong đó:
- URL: đường dẫn của hình ảnh.
- Original: kích thước ảnh gốc.
- Saved: tiết kiệm được bao nhiêu dung lượng.
- WebP Saved: kích thước ảnh được lưu ở định dạng WebP
- Time: thời gian ảnh được tải lên Server QUIC.cloud để tối ưu.
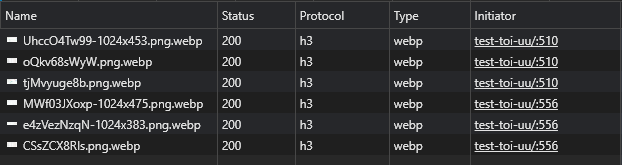
Sau khi thực hiện tối ưu hình ảnh, các hình ảnh trên WordPress của bạn sẽ thay đổi định dạng từ JPG hoặc PNG sang WebP. Ảnh với định dạng WebP sẽ nhẹ hơn so với PNG hoặc JPG.
Trước khi tối ưu:

Sau khi tối ưu:

Chúc bạn thực hiện thành công.